Menu
Rechercher
Accueil > Équipes Techniques > Informatique > Créer une page web au LPNHE
Créer une page web au LPNHE
par Francois Legrand, Webmaster - 9 avril 2021
Introduction
Cette page a pour but de vous guider dans l’utilisation de SPIP pour créer facilement des pages web dans le site du LPNHE.
Espace public et espace privé
Le site présente deux interfaces. L’espace public correspond à ce que voient les visiteurs. L’espace privé est réservé aux contributeurs du site et leur sert à créer des pages et gérer le site.
L’accès à l’espace privé est protégé par mot de passe. Par défaut, toute personne possédant un compte informatique au LPNHE peut accéder à l’espace privé en utilisant ses identifiants personnels.
Principes de base
Spip fonctionne sur le principe de rubriques et d’articles. Une rubrique est l’analogue d’un dosssier. C’est un contenant. Un article est une page web qui sera affichée, c’est l’analogue d’un fichier, c’est donc un contenu.
Un site web sous spip est donc constitué de rubriques qui contiendront des articles (et éventuellement des sous rubriques).
Pour être visible dans l’espace public, un article doit être publié en ligne. Lorsqu’il n’est pas publié, un article est en cours de rédaction et est donc invisible dans l’espace publique.
Une rubrique n’apparait que si elle contient au moins un article publié en ligne (ou une sous-rubrique contenant elle même un article publié).
On peut « trier » les articles et les rubriques en faisant commencer leur nom par un numéro d’ordre suivi d’un point et d’un espace. Cela permet de contrôler dans quel ordres ils apparaitront dans les menus. Bien évidement, ces numéros n’apparaitront pas dans l’affichage du nom des articles/rubriques. Ex :
- 1. ma première rubrique
- 1. 1er article de la premiere rubrique
- 2. article 2
- 2. Rubrique deux
- 1. permière sous-rubrique de la rubrique 2
- 1. article un
- 2. article 2
- 1. un article
- 1. permière sous-rubrique de la rubrique 2
etc...
Rôles
Spip distingue trois types d’utilisateurs : Les administrateurs, les administrateurs restreints et les rédacteurs.
- Les administrateurs : Contrôlent l’ensemble du site et peuvent tout faire. En particulier, ils sont habilités à créer et publier en ligne des pages n’importe où dans le site.
- Les administrateurs restreints (à certaines rubriques) : Sont autorisés à créer et publier en ligne des pages, mais uniquement dans les rubriques dont ils ont la responsabilité. Pour les rubriques dont ils ne sont pas administrateurs, il ne peuvent que proposer des articles sans pouvoir les publier en ligne.
- Les rédacteurs : Peuvent créer des pages mais n’ont pas le pouvoir de les mettre en ligne. Il doivent donc proposer à l’évaluation leur article pour qu’un administrateur le publie en ligne.
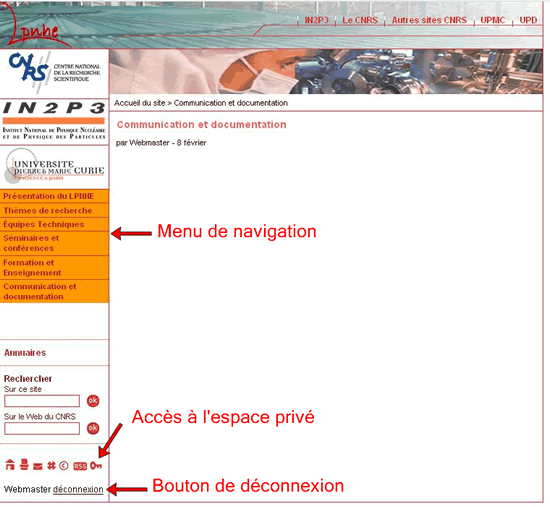
Espace public
L’espace public se présente ainsi :
On notera en particulier le lien en bas à gauche permettant d’accèder à l’espace privé.
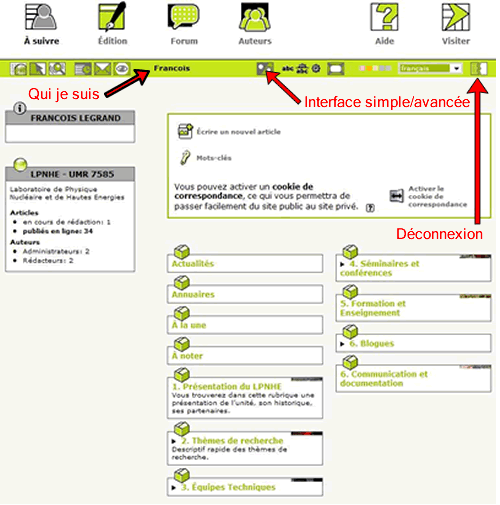
Espace privé
Pour accéder à l’espace privé, on utilisera le bouton mentionné au paragraphe précédent.
Il faut alors s’identifier en utilisant son login/mot de passe de connexion au mail du LPNHE.
On accède ensuite à l’espace privé qui se présente ainsi :
On notera la possibilité d’avoir une interface simple (certaines fonctionalités sont masquées) ou complète (accès à toute les options).
Il est recommandé d’utiliser l’interface complète, en particulier pour la gestion des images/documents.
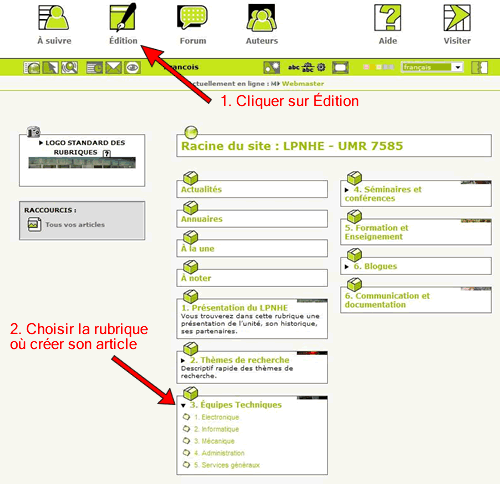
Créer une page
Pour créer une page, il suffit de suivre les étapes suivantes :
— Connectez-vous à l’espace privé
— Cliquez sur « Edition »
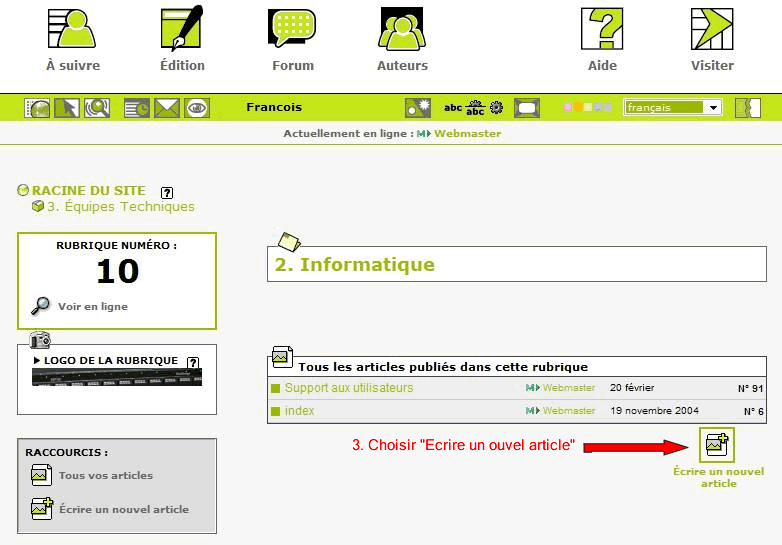
— Choisissez la rubrique où créer votre page
— Cliquez sur Écrire un nouvel article
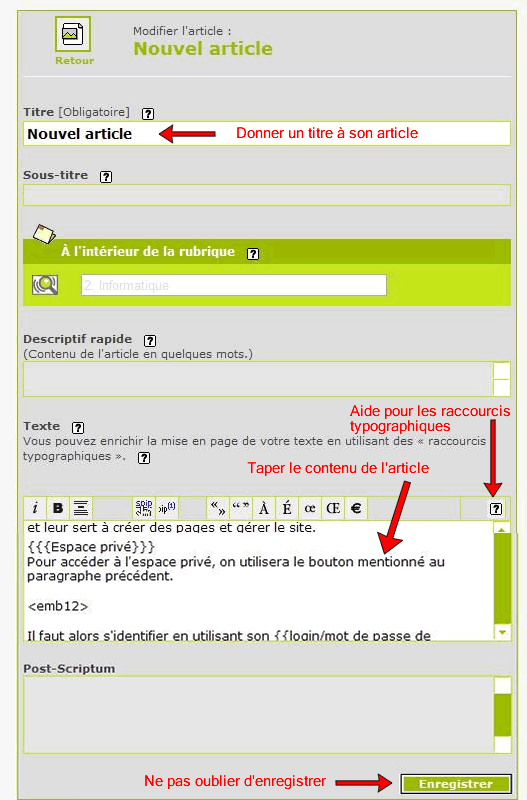
— Renseignez le titre de votre article, éventuellement le sous-titre, le résumé etc...
— Saisir le texte de l’article dans la zone prévue à cet effet. On pourra utiliser un certain nombre de raccourcis typographiques pour gérer la présentation de son texte.
— Ne pas oublier de VALIDER pour enregistrer ce qui a été fait.
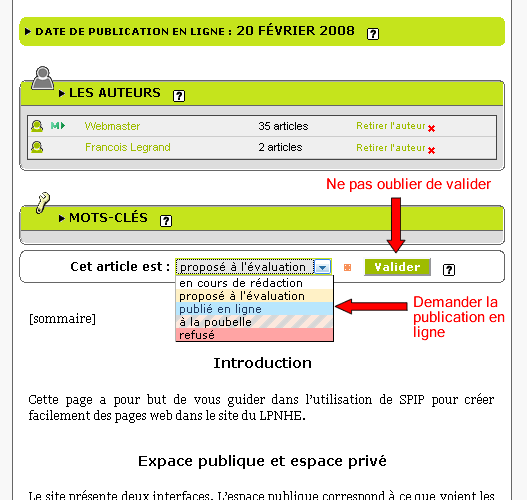
— A ce niveau, l’article est crée mais pas publié en ligne. Il n’est donc pas visible par le publique. Si vous avez les droits d’administrateur, vous pouvez changer son statut pour le passer à publié en ligne. Sinon, vous pouvez le proposer pour évaluation et attendre qu’un administrateur le valide et le mette en ligne.
— Une fois en ligne, allez sur l’espace publique : votre article est accessible au monde entier.
Insérer des images et des documents
Spip permet d’insérer facilement des images ou des documents (images, pdf, etc...) dans vos pages. Il est conseillé d’utiliser l’insertion de document plutôt que des images.
Ces manipulations sont plus aisées si on utilise l’interface complète.
Avant d’ajouter un document, il est préférable de sauvegarder son article (ça évite de perdre son travail en cas de fausse manipulation).
Ensuite il faut :
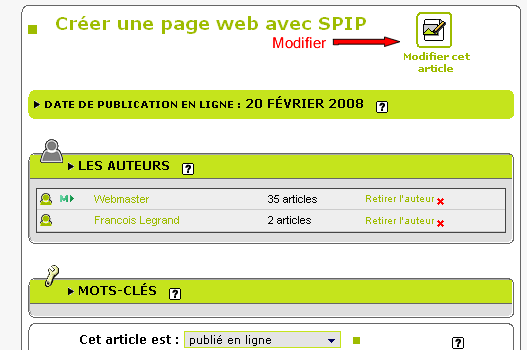
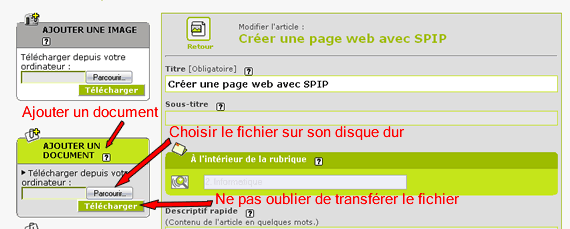
— Se placer sur l’article dans l’espace privé et cliquer sur modification.
— Choisir Ajouter un document, sélectionner le fichier local à utiliser (bouton parcourir) et ne pas oublier de le transférer en cliquant Télécharger.
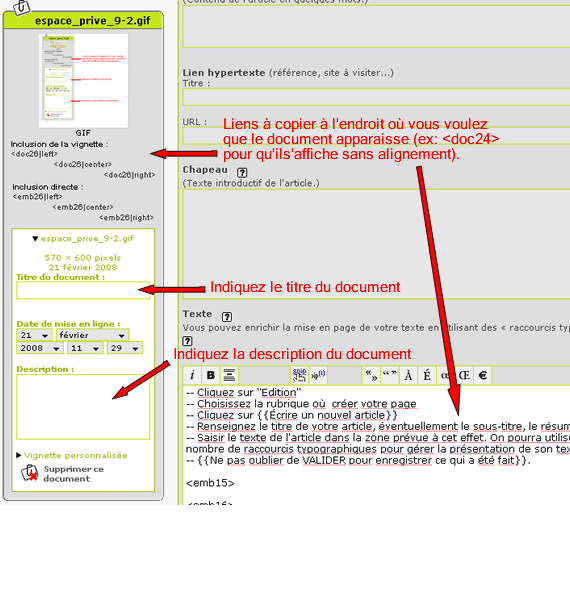
— Les informations du fichier téléchargé apparaissent alors dans la colonne de gauche (ATTENTION, IL FAUT ÊTRE EN INTERFACE COMPLÈTE).
— On peut renseigner les informations le concernant.
— A ce stade, le fichier est présent sur le serveur, mais pas encore inclu dans la page. Pour que le fichier apparaisse dans l’article, il faut copier, à l’endroit où l’on veut qu’il apparaisse, le tag correspondant. S’il s’agit d’une image, et que l’on souhaite qu’elle apparaisse telle quel on utilisera la tag <embxxx|left>, <docxxx|center> ou <imgxxx|right>.
— Enfin, tous les documents liés à un article mais non insérés dans le texte (pas de balise copiée dans le texte) apparaitront en fin d’article sous la forme d’un portefolio.
Insérer des formules mathématiques avec LaTex
Spip permet d’insérer des formules mathématiques écrites en latex. Elles seront transformées en images et placées à l’endroit où elles ont été insérées dans l’article. Pour cela, il faut utiliser les balises <math> et </math>.
Par exemple, le code suivant inséré dans un article donnera le résultat ci-dessous :
On peut insérer des matrices :
$ \begin{pmatrix} element1 & element2 \\ element3 & element4 \end{pmatrix} $
$A_{m,n} = \begin{pmatrix} a_{1,1} & a_{1,2} & \cdots & a_{1,n} \\ a_{2,1} & a_{2,2} & \cdots & a_{2,n} \\ \vdots & \vdots & \ddots & \vdots \\ a_{m,1} & a_{m,2} & \cdots & a_{m,n} \end{pmatrix}$
on peut placer des fractions, telles que : ${1\over z}$, ${1\over\displaystyle 1+{1\over x}}$
utiliser des lettres grecques : $\alpha$, $\beta$, $\gamma$, $\Gamma$, $\varphi$
présenter un système d’équations :
$$\begin{cases} 3x + 5y + z \\ 7x – 2y + 4z \\ -6x + 3y + 2z \end{cases}$$
$ f(n) = \begin{cases} n/2 & \quad \text{if } n \text{ is even}\\ -(n+1)/2 & \quad \text{if } n \text{ is odd} \end{cases} $
$ Maxwell’s equations : \begin{cases} \begin{align} B’&=-\nabla \times E \\ E’&=\nabla \times B - 4\pi j \end{align} \end{cases} $
centrer des formules complexes :
$$\left|{1\over N}\sum_{n=1}^N \gamma(u_n)-{1\over 2\pi}\int_0^{2\pi}\gamma(t){\rm d}t\right| \le {\varepsilon\over 3}.$$
Spécificités du site LPNHE
Articles index
Par défaut, le contenu affiché par spip pour une rubrique est très limité. Afin de contourner ce point, on peut créer un article nommé index dans une rubrique. Ce sera alors le contenu de cet article qui s’affichera lorque le visiteur entrera dans la rubrique. Les articles nommés « index » n’apparaissent pas dans les menus. IL EST FORTEMENT CONSEILLÉ DE NE PAS METTRE DE CONTENU DANS LA RUBRIQUE ELLE MÊME (SAUF SON TITRE BIEN SUR) MAIS DANS UN ARTICLE INDEX.
Sommaire
On peut faire apparaitre automatiquement un sommaire d’un article (les chapitres sont les intertitres marqués par trois accolades {{{Chapitre}}} en introduisant une balise [sommaire] au début de l’article.
Sauter après une image
Pour forcer le texte à sauter « après » une image, vous pouvez utiliser la balise <saut> à l’endroit où vous voulez insérer le saut.
Dans la même rubrique
Par défaut, le site affiche la liste des articles et des sous rubriques compris dans la même rubrique. Il est possible de « masquer » ces listes en ajoutant les mots clé
<masque_meme_rubrique> et <masque_sous_rubriques> dans l’article « index » de la rubrique.
Traduction d’un article
La langue par défaut du site est le français. Il est cependant possible de traduire un article en anglais. Pour cela, la marche à suivre est la suivante :
- Dans l’espace privé, affichez l’article souhaité (sans aller dans l’interface de modification de l’article).
Vous devriez voir un champ intitulé LANGUE DE L’ARTICLE (français). - Cliquez sur le triangle noir à gauche de ce titre pour faire apparaître le contenu de ce champ. Vous devriez notamment voir un bouton intitulé Écrire une nouvelle traduction de cet article.
- Une fois ce bouton sélectionné, l’interface d’édition s’ouvre comme si vous aviez créé un nouvel article. Vous pouvez alors saisir la version traduite.
- Une fois l’édition terminée, la page de l’article affiche un tableau intitulé Toutes les versions de cet article, avec l’article original et la traduction nouvellement créée. Celle-ci est cependant encore
considérée comme étant en français. Il faut donc que vous sélectionniez à nouveau le triangle noir à gauche du titre LANGUE DE L’ARTICLE (français) et que vous choisissiez la langue de votre traduction (anglais), en n’oubliant pas de valider. - Vous n’avez ensuite plus qu’à passer votre traduction sous le statut publié en ligne pour que celle-ci soit réellement active.
Les articles pour lesquels il existe une traduction affichent automatiquement un lien « English version of this text » en haut à droite de la zone d’affichage de l’article.
Dans la même rubrique :